在线调试Cadoor
开发须知
开发Cadoor需要使用 Go > 1.17+,Node.js ≥ 14&16,Yarn 1.x 版本
官网推荐使用 Yarn 1.x 运行 & Casdoor 前端,使用 NPM可能会导致UI 风格问题。 更多详细信息见: Casdoor#294
然后我们将开源代码下载下来,或者使用 Git Bash clone到本地
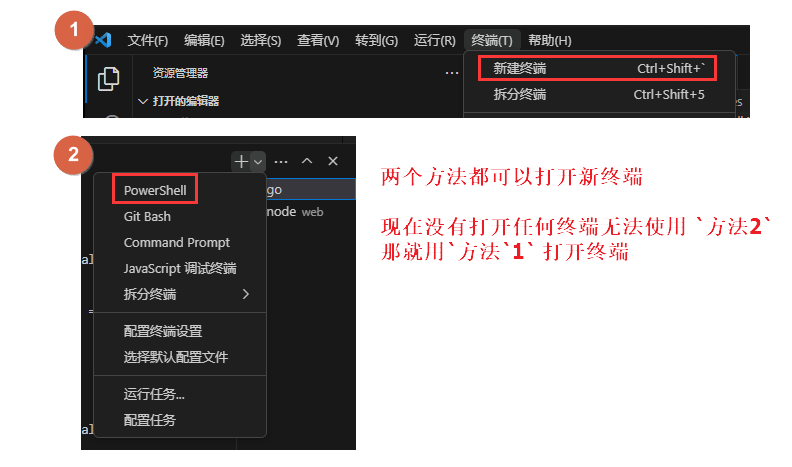
git clone https://github.com/casdoor/casdoor然后我们打开开发工具,我这里使用的开发工具是 VS Code (Visual_Studio_Code) ,如果你使用 GoLand(JetBrains) 也可以
在正式开发前我们需要先配置一下配置文件才能启动,最主要是配置以下数据库不然无法存放数据无法启动
casdoor配置文件
appname = casdoor
httpport = 8000
runmode = dev
copyrequestbody = true
driverName = mysql
dataSourceName = root:123123@tcp(localhost:3306)/
dbName = casdoor
tableNamePrefix =
showSql = false
redisEndpoint =
defaultStorageProvider =
isCloudIntranet = false
authState = "casdoor"
socks5Proxy = "127.0.0.1:10808"
verificationCodeTimeout = 10
initScore = 2000
logPostOnly = true
origin =
staticBaseUrl = "https://cdn.casbin.org"
isDemoMode = false
batchSize = 100
ldapServerPort = 389
quota = {"organization": -1, "user": -1, "application": -1, "provider": -1}
logConfig = {"filename": "logs/casdoor.log", "maxdays":99999, "perm":"0770"}
initDataFile = "./init_data.json"配置文件所有参数的作用我这里细说了,下面我只说一下如何配置数据库和8000端口是做什么的吧详情查看Casdoor官网
casdoor默认使用的是MySQL数据库,如果你也是使用MySQL可以按照以下格式填写,应该看得懂什么意思 实在不懂可以评论区问问
......
driverName = mysql
dataSourceName = root:123123@tcp(localhost:3306)/
dbName = casdoor
......如果你要使用Sqlite3,可以改成如下配置
......
driverName = sqlite
dataSourceName = "file:casdoor.db?cache=shared"
dbName = casdoor
......还有更多的数据库用法,有需要的可以前往Casdoor官网看看
appname = casdoor
httpport = 8000
runmode = dev8000端口是后端应用程序正在监听的端口,也是你要接入的时候需要填写的
例如我们接入AList在单点登录选项,SSO端点名称就是我们要写的 http(s)://192.168.31.1:8000,写进AList单点登录配置的选项里面
- 注:如果8000端口号和你的冲突你可以随便改
配置文件配置的差不多了我们直接去启动一下吧
先启动后端
默认是8000端口号的喔~不多说了
PS casdoor> go run .\main.go
Socks5 proxy enabled: 127.0.0.1:10808
2023/05/22 xx:xx:xx Listening on 0.0.0.0:389
2023/05/22 xx:xx:xx.382 [I] http server Running on http://:8000再启动前端
由于我们直接在Casdoor接入第三方应用属于开发模式了,否则直接接入会404错误,所以我们启动前端的时候要多一步
记得再打开一个命令窗口在输入命令哦

#进入前端文件夹
cd web
#下载package.json 包所需要的依赖
yarn install
#构建前端静态资源
yarn build
#启动Casdoor
yarn startyarn install安装我们所需要的依赖的时候有点儿慢,文件太多 我第一次构建这个包等待了30多分钟
所有的都下载完后有 130,752 个文件, 13,201 个文件夹,文件大小 1GB ,所以构建的时间比较久
输入yarn start启动后等待一会儿,就会自动打开一个浏览器 http://localhost:7001/
- 开发模式我们在浏览器需要使用
7001端口号才能访问(推荐使用生产模式来)
Compiled successfully!
You can now view web in the browser.
Local: http://localhost:7001
On Your Network: http://192.168.137.1:7001
Note that the development build is not optimized.
To create a production build, use yarn build.
webpack compiled successfully到这里基本上结束了,可以去愉快的给应用接入登录了
那里不清楚大家可以留言 会回复的。
